lilToon MsdfMask Extension
収録パッケージ: lilToon MsdfMask Extension / org.kb10uy.liltoon-msdfmask
概要
lilToon のカスタムシェーダー機能を利用して以下の 3 つの機能を追加したものです。
アルファマスク 2nd
すでに存在するアルファマスク(以下 1st)に上から追加でもう一枚アルファマスクを適用できるものです。 合成モードも 1st と同じく置き換え(これはあんま意味ないか)、乗算、加算、減算をサポートしています。
MSDF マスクテクスチャ
主要なマスクテクスチャを MSDF として解釈するオプションです。マスクをかけられるかつ MSDF でかける需要がありそうなフィールドについては一通り対応しています。値の反転も可能です。
MSDF の詳細については Chlumsky/msdfgen を参照してください。
マルチレイヤー SDF
メインカラー 2nd(3rd) のテクスチャを R/G/B チャンネルそれぞれ SDF として解釈し、指定した色の塗りつぶしの重ね合わせとして表現できるようにします。
使い方
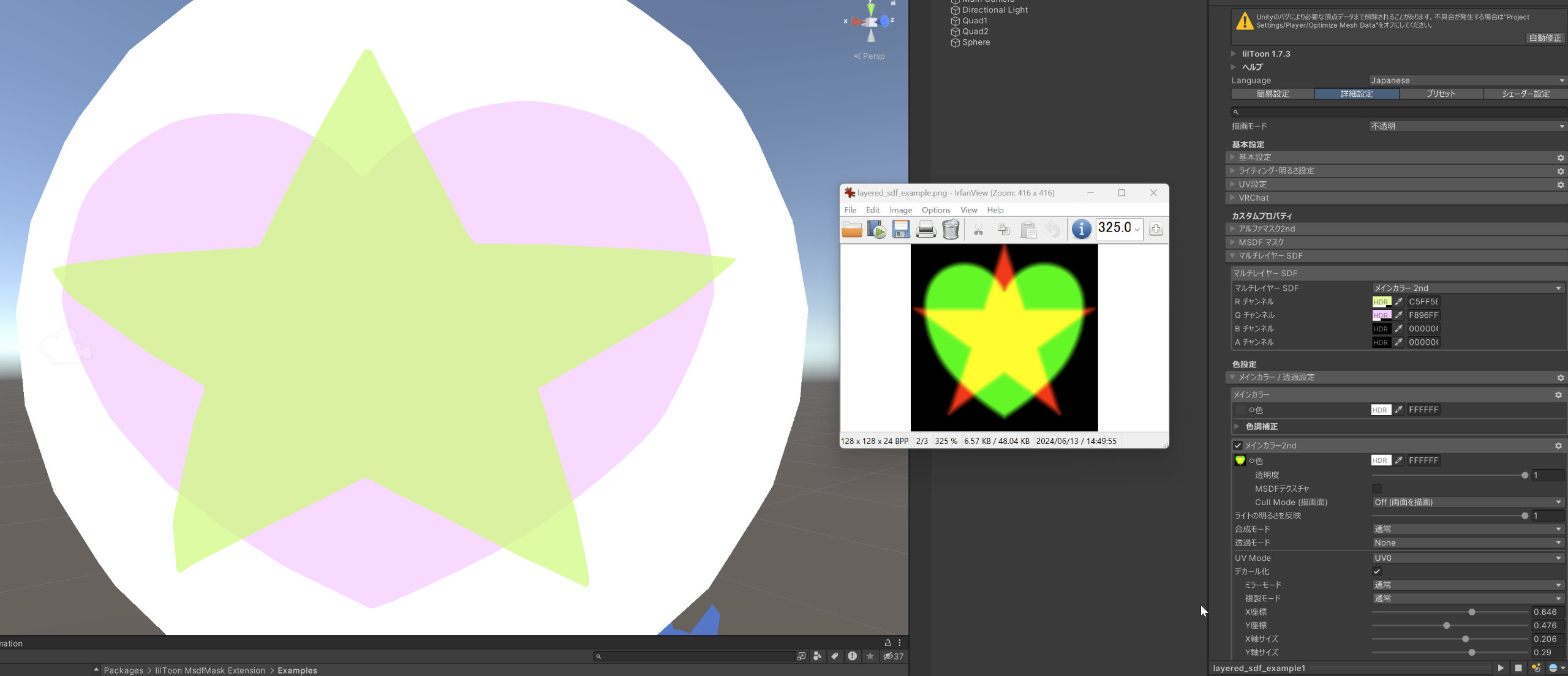
マテリアルのシェーダー選択で MsdfMask/lilToon を選択してください。通常の lilToon の設定項目に加えて、以下のようにカスタムプロパティーが表示されます。
アルファマスク 2nd
基本的には通常の lilToon でカットアウト・半透明に設定した場合に出現するアルファマスクの設定と同じものになります。 アルファマスク 2ndの中にあるドロップダウンからアルファマスクの合成モードを選択してください。
通常のアルファマスクと異なり不透明描画モードでも表示されますが、この状態では設定しても特に意味はないので注意してください。
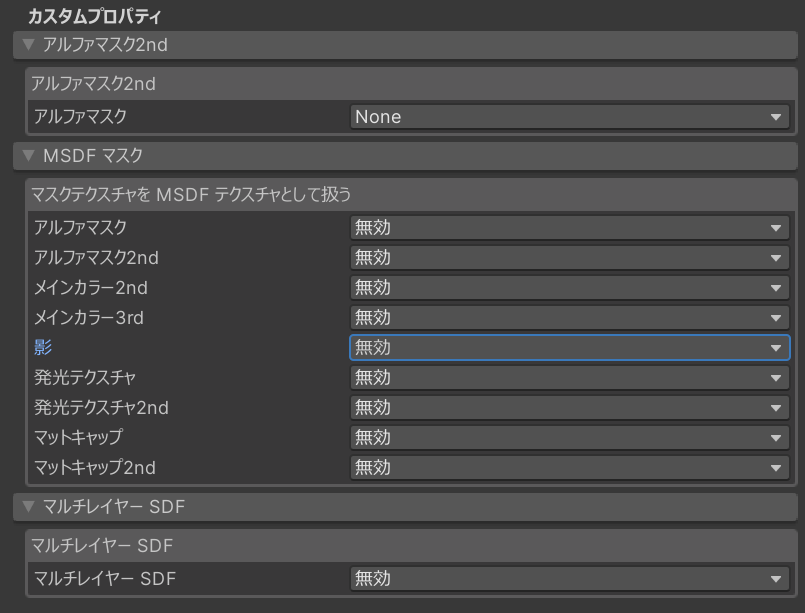
MSDF マスクテクスチャ
カスタムプロパティーに表示されている項目は、それぞれの機能カテゴリのマスクテクスチャを MSDF テクスチャとして解釈するかどうかを設定するものです。
例えばメインカラー 2nd の項目を「有効」に設定した場合、メインカラー 2nd のマスクテクスチャの部分が通常のグレースケールではなく MSDF としてサンプリングされマスクに適用されます。
lilToon の標準設定にあるメインカラー 2nd/3rd の「MSDF デカール」はメインカラーテクスチャの解釈が MSDF になるものであり、このカスタム機能で設定するのはマスクテクスチャの解釈です。
マルチレイヤー SDF
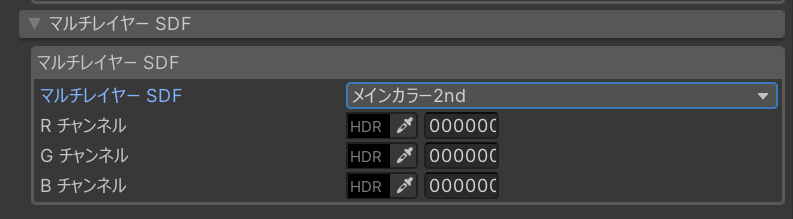
まずマルチレイヤー SDF として使用したい対象をメインカラー 2nd/3rd のいずれかから選択します。 有効にした状態だと以下のように表示が変化します。
R/G/B チャンネルの色の設定は、元のテクスチャの各チャンネルで塗り潰される判定された領域をマテリアル上でどんな色で表示するかを指定します。 デフォルトでは全ての色が #00000000 に設定されているので何も描画されません。
MSDF テクスチャについて
MSDF テクスチャを用意する手軽な方法は「単一のパスのみをもつ SVG ファイルを用意して msdfgen で PNG ファイルに変換する」になります。
最初にマスク画像になる SVG ファイルを作成しなければなりません。Illustrator, Affinity Designer, Inkscape などのベクタードローツールが SVG 出力に対応しています。 ドキュメントの新規作成の際、キャンバスのサイズをピクセル指定にして最終的に出力したい MSDF テクスチャのサイズにしておくと後々楽になります。
MSDF テクスチャとして使うので、ラスタ画像として利用する場合のように 1024px ~ 2048px 四方などのサイズにする必要はありません。大抵の場合 64px ~ 128px 四方で十分です。
SVG ファイルに含まれるパスは「単一化」されていなければなりません。これは msdfgen がそのような SVG にしか対応していないためです。 SVG の要素として一つならばよいので、図形として連結成分が複数に分かれているのは問題ありません。
ブラウザ上でなら SVGOMG が便利です。 また、多くの場合ドローツール側に結合する機能があるでしょう。 Affinity Designer では、複数の図形を選択して 右クリック > ジオメトリ > カーブを結合 で単一のパスに変換できます。
最後に msdfgen で SVG を変換します。 Chlumsky/msdfgen の Release から実行ファイルが入手できるので、適当に展開して以下のようにコマンドを実行すると生成されます。
msdfgen.exe msdf -svg input.svg -o output.png生成された PNG ファイルを Unity プロジェクトにインポートする際、必ず以下の設定を確認してください。適切に設定されていない場合、エッジの形状が不適切なものになってしまう可能性があります。
- sRGB (Color Texture) を無効にする
- Compression を無効にする